Cara membuat menu bar dan menu navigasi di blog - Halo Sob.. Kali ini saya akan
membagikan informasi tentang cara membuat menu bar dan menu navigasi di blog.
Sebelumnya anda sudah tahu belum apa itu menu bar dan menu navigasi pada blog?
Bagi anda yang belum tahu jangan khawatir kali ini saya akan menjelaskannya.
Menu bar adalah Sebuah strip
horizontal yang berisi daftar menu yang berupa link navigasi, yang disediakan
untuk pengunjung blog agar mudah mengunjungi halaman-halaman utama yang ada
pada blog agar mudah dalam pencariannya.
Menu navigasi adalah sebuah strip
horizontal yang berisi daftar menu pada sebuah kotak bar yang berisi link-link
navigasi yang kita pasang pada header blog kita. Tujuannya adalah agar
pengunjung mudah untuk mencari konten atau informasi pada blog kita. Secara
garis besar mungkin sama saja seperti menu bar mungkin hanya tata letak saja
yang berbeda.
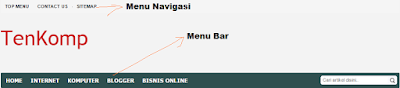
Mungkin bisa dilihat gambar
dibawah ini agar mengetahui letak menu navigasi dan menu bar pada blog.
Menu Bar {source}
Namun kali ini saya akan menjelaskan
Cara membuat menu bar dan menu navigasi dengan custom template. Untuk
mengetahui bagaimana itu bisa dilihat pada gambar diatas.
- Cara Membuat Menu Bar
1. Login pada blogger.
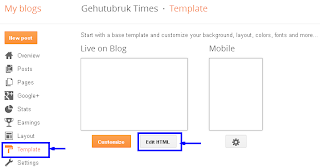
2. Masuk ke halaman Template.
Template {source}
3. Kemudian klik ‘Edit HTML’.
4. Lalu cari kode ]]></b:skin> untuk memudahkan
pencarian gunakan (ctrl+f).
5. Kemudian pasang kode dibawah
ini di atas kode ]]></b:skin>.
#menubar{
width:900px;
height:32px;
background:#de360f;
margin: 0 auto;
}
#menubar ul{
float:left;
margin:0;
padding:0;
}
#menubar li{
float:left;
list-style:none;
margin:0;
padding:0;
}
#menubar li a, #menubar li a:link{
border-right:1px solid #F0512D;
float:left;
padding:8px 12px;
color:#fff;
text-decoration:none;
font-size:13px;
font-weight:bold;
}
#menubar li a:hover, #menubar li a:active, #menubar .current_page_item
a {
color:#ffa500;
text-decoration:underline;
}
#menubar li li a, #menubar li li a:link, #menubar li li a:visited{
font-size: 12px;
background: #de360f;
color: #fff;
text-decoration:none;
width: 150px;
padding: 0px 10px;
line-height:30px;
}
#menubar li li a:hover, #menubar li li a:active {
background: #F0512D;
color: #ffa500;
}
#menubar li ul{
z-index:9999;
position:absolute;
left:-999em;
height:auto;
width:170px;
margin-top:32px;
border:1px solid ##F0512D;
}
#menubar li:hover ul, #menubar li li:hover ul, #menubar li li li:hover
ul, #menubar li.sfhover ul, #menubar li li.sfhover ul, #menubar li li
li.sfhover ul{
left:auto
}
#menubar li:hover, #menubar li.sfhover{
position:static
}
6. Selanjutnya cari kode <div id=”content-wrapper”>.
7. Kemudian pasang kode dibawah
ini diatas kode <div
id=”content-wrapper”> ini, tapi jika kode tersebut tidak ada anda bisa
pasang kode tersebut dengan mengklik tombol ke widget lalu mengklik header1
anda, setelah itu letakan kode menu bar yang ada pada bawah ini di bawah kode </b:section> atau kode </div>, di bawah ini kode menu
bar.
<div id='menubar'>
<ul>
<li><a
expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='http://tenkomp.blogspot.com/'>Edit me</a></li>
<li><a href='http:// tenkomp.blogspot.com/'>Edit me</a></li>
<li><a href='http:// tenkomp.blogspot.com/'>Edit me</a></li>
<li><a href='http:// tenkomp.blogspot.com/'>Edit me</a></li>
</ul>
</div>
8. Save template dan lihat hasilnya.
- Cara Membuat Menu Navigasi
1. Login ke blogger.com.
2. Kemudian pada menu dashboard klik menu template dan klik 'Edit
HTML'.
Template {source}
3. Lalu cari kode ]]></b:skin>
dengan (ctrl+f), jika sudah ketemu, copy kode dibawah ini dan letakkan
diatas kode ]]></b:skin>.
#top{margin:auto;padding: 0;width:
950px;background:#eeeded;border-bottom:1px solid #ddd;}
#top-wrap{margin:auto;padding: 0;width: 950px;background:#eeeded;}
#navwrap {margin: 0px auto; width:560px;
float:left;background:#080705;}
.topnav ul {list-style:none;margin:0;padding:0px; float:left;}
.topnav li {float:left;margin:0;text-align:center;}
.topnav li a {font-family: arial; font-weight:bold;
font-size:11px;display:block;padding:10px 10px;color:#222;text-decoration:none;
text-transform:uppercase;}
.topnav li a {background:none; }
.topnav li a:hover, li a:focus, li a:active {text-decoration:none;
background:#ffffff; color:#000000;}}
#navbar-iframe {display: none !important;}
3. Setelah itu kemudian cari kode </head>
atau <body>, lalu copy dan
paste kode dibawah ini tepat dibawah kode </head>
atau
<body>.
<div id='top'>
<div id='top-wrap'>
<div class='topnav'>
<ul id='topnav'>
<li><a href='http://tenkomp.blogspot.com/'
title='Top Menu'>Top Menu</a></li>
<li><a href='http:// tenkomp.blogspot.com/'
title='Contact'>Contact</a></li>
<li><a href='http:// tenkomp.blogspot.com/'
title='Disclaimer'>Disclaimer</a></li>
<li><a href='http:// tenkomp.blogspot.com/'
title='Privacy Policy'>Privacy Policy</a></li>
<li><a href='http:// tenkomp.blogspot.com/'
title='Facebook'>Facebook</a></li>
<li><a href='http:// tenkomp.blogspot.com/'
title='Twitter'>Twitter</a></li>
<li><a href='http:// tenkomp.blogspot.com/'
title='Google Plus'>Google Plus</a></li>
</ul>
</div>
</div>
<div style='clear: both;'/>
</div>
- Catatan :
- Ganti tulisan yang berwarna Merah dengan url link yang anda
inginkan.
- Ganti tulisan yang berwarna Biru dengan dengan tulisan judul yang
anda inginkan.
- Lalu untuk mengubah panjang dari menu bar anda bisa mengganti
tulisan 900/950px sesuai dengan keinginan anda.
Demikianlah artkel tentang cara membuat menu bar dan menu navigasipada blog. Cukup mudah bukan? Semoga bermanfaat dan bisa membantu sob…


No comments:
Post a Comment